IRIS Design System (IDS) is a series of assets, guidelines and end-to-end design language to create simple, intuitive and beautiful experiences for anyone who interacts with the Joveo suite of products.
IDS is a living system that streamlines the design and development process through consolidation, standardization, and documentation. We free teams to focus on higher-order problems by reducing decision-making friction while increasing quality and consistency for Joveo’s customers.

I will start by telling you how we set the direction for the project. I joined Joveo a little more than one year ago. I have experience designing systems from other projects before joining Joveo.
Having studied products and processes, I sensed there is a large disconnect between each. After having done that, I began preparing myself to raise the issue to the executive team so that a consistent, efficient design process could be implemented.
I consider a design system to be more than just a collection of components. It goes beyond. It should be used as a framework around which decisions about the product are made. To drive the process, I did the following things to get the buy-in from the business and product team to work on a design system.
- Interviews: We conducted interviews with the various teams to understand what and how they think about customer experience and the value of design? This helped me understand the core values of Joveo better and we defined joveo design values for aligning everyone around a common goal.
- Inventory: We created an inventory of components from the existing which helped me understand the scope of work to be done.
- Code review: Understanding where we are, what needs to be done to streamline the consistency. We learned that our product is built using an angular material library.
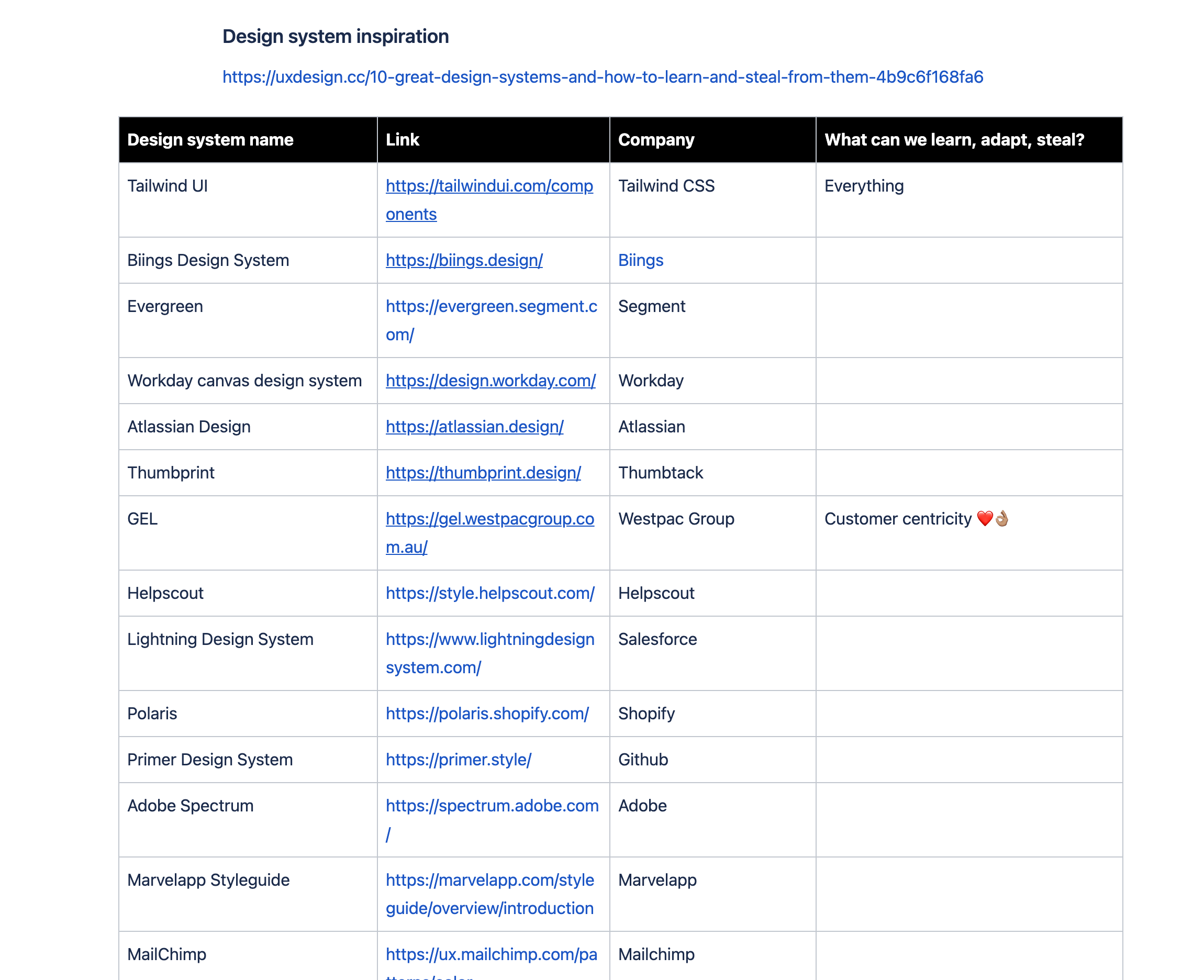
- Research: We studied quite a lot of design system implementations from major B2B enterprises. Mainly Polaris, Evergreen, Tailwind UI.

Design the system
We kicked off by creating the design values.
The aim is to create something fresh and unique leveraging the power of the angular material library. We understood that Adjusting the atomic level design elements can create a new look that is different from the looks’ of Google’s products.
We took inspiration from libraries such as Polaris & Tailwind UI. We picked up elements from the inventory, redesigned, tested and tried multiple variations to find the right layout compositions for our products.
We had a brown bag session on design systems to onboard all the engineering folks on what we are about to build and its importance and ROI.
Developing
A design system needs a pilot product to establish itself.
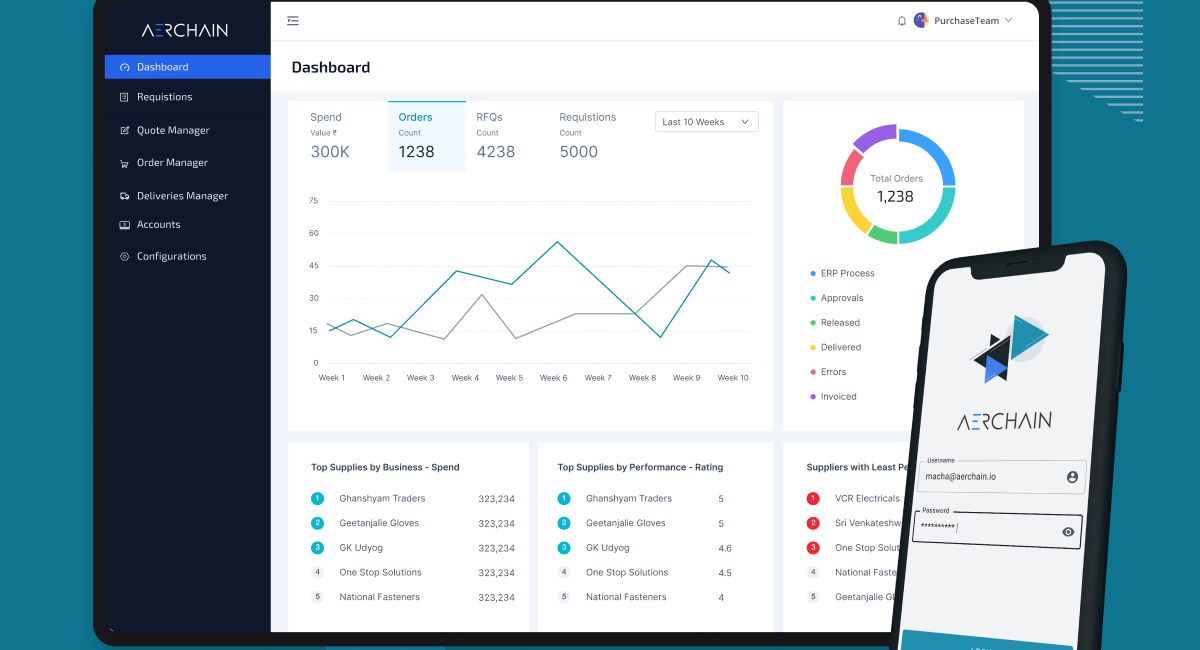
We chose to implement the new design guidelines over the MVP version of our new product for recruiters. It’s used by recruiters to create, publish and run ad analytics on their Job postings websites. Fortunately, this came up around the time we were getting the new system up and going.
After proof of concept, we started investing in building our design system library in collaboration with the pilot product team. We chose a storybook to publish and test the components in isolation.
These values are at the heart of how we build experiences at Joveo. The best part of this shared set of values is the conversations they enable. They are fantastic lenses through which to view, critique, and improve our work.
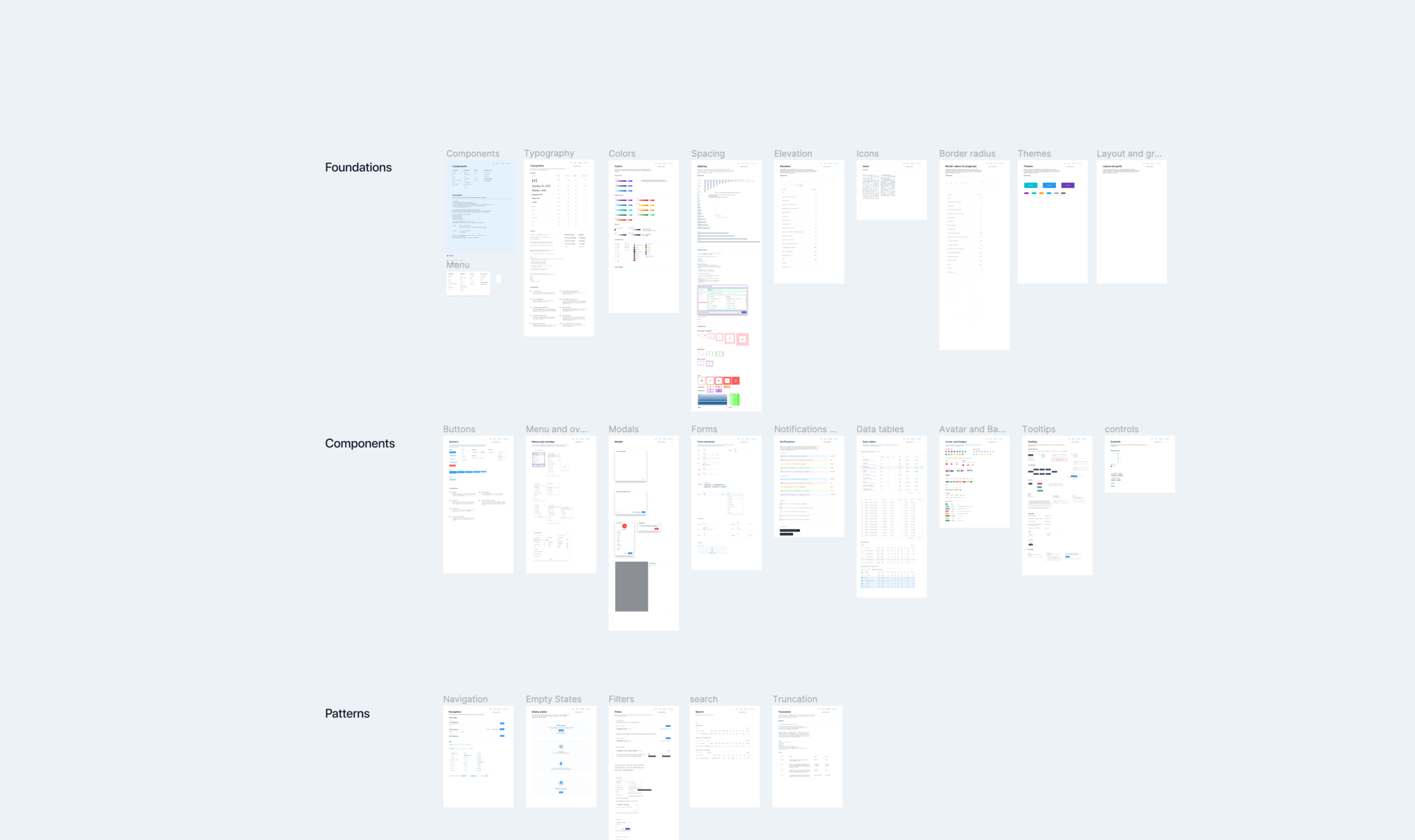
Foundations are the visual elements needed to create engaging end-to-end user experiences. This includes guidance on iconography, typography, layout and structure.
Learnings:
Socialize and explain the value
As designers, we can’t expect everyone in the organization to think like us. We should always take opportunities to evangelize the concepts of good design practices across the teams.
Start small and conquer bigger modules later
It’s not just a reskin – use opportunities like this to uplevel information architecture and make meaningful changes for your customers. Ship thoughtfully and deliberately.
It takes a village.
This isn’t just about design – engineers ship designs and PMs give the go no go/control roadmaps. The design system never took precedence over the new features because generally, it looks like an extra effort without direct business impact.
It’s a marathon, not a sprint.
Celebrate small wins. This is a long road. Recognize the magnitude of work. There will be setbacks and changes to the plan, be prepared to adapt but recognize what’s working and celebrate.
Special thanks
I would like to thank Praful Gupta for constantly supporting me through the process and enabling me to deliver the highest quality of work. I would also thank engineers Krishna Agrawal and Kunal Singh.